 This was a small project I put together for my girlfriend’s birthday party. She wanted to play a party game whereby:
This was a small project I put together for my girlfriend’s birthday party. She wanted to play a party game whereby:
- a topic is presented
- each player writes out a response
- all the responses are read aloud (with ensuing hilarity)
- everyone tries to guess who said what
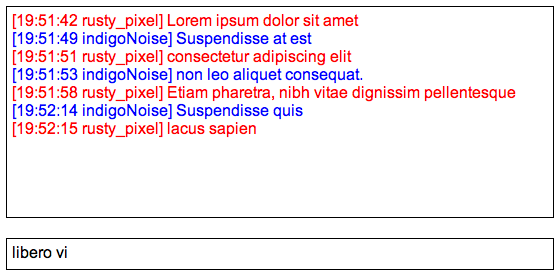
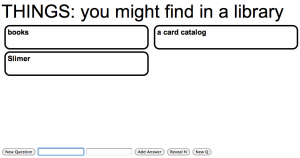
I put together a web-based version of the game that we then projected onto the wall of her living room. The game is controlled by a strip of controls along the bottom of the page which, when presented fullscreen, is cut off by the way I had the projector set up.
The controls allow for a new entry to be entered, with both the name of the person that said it and what they said. Only the actual statement is shown, with the name being hidden. Once everyone has submitted their answer, the ‘Reveal N’ button steps through each answer, revealing who said what.
The topics come from a simple MySQL table, but new topics can also be entered on the fly via javascript (to allow for audience suggestions). If you would like to try it, head here, or click on the image above.
 Follow
Follow