A few months ago, I attended SETIcon, which was all-around wonderful. However, I thought that the panel on science and videogames left quite a bit to be desired. Several SETI-themed games were presented, but I felt that they were more about overlaying a SETI theme on unrelated mechanics.
Which got me thinking… what would a game that lifted its mechanics (as well as its theme) from SETI look like? I had an idea that I thought could work, and it sat around in my notebook until this past Sunday when I found myself at a laundromat with a laptop and some time to kill.
The game takes the form of a puzzle game, where the player has to tweak settings to extract a digital image from a noisy analog signal. The fiction of the game is that aliens are sending a sequence of 1s and 0s that will create an image when properly viewed. However, there are a couple of obstacles in the way:
- traveling through space has rendered the signal noisy
- the player doesn’t know the specifics of the alien transmission standard
So, the player has three things that they can alter:
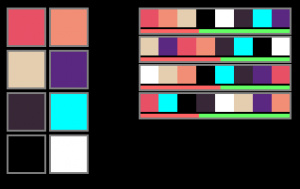
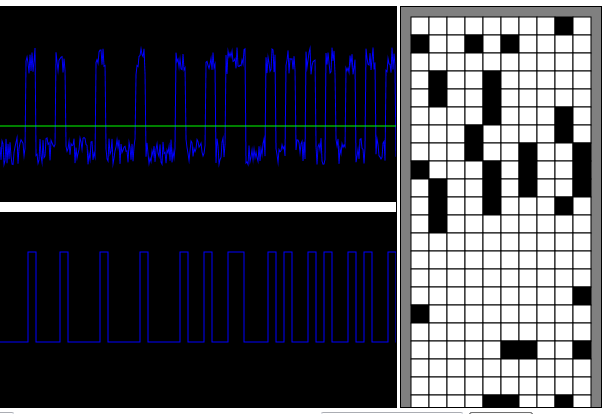
- the threshold of what amplitude constitutes a 1 This translates the analog signal (the top-left waveform) into a digital one (the bottom-left)
- the width (in time) for each sample This alters the way in which the analog signal is translated into the digital.
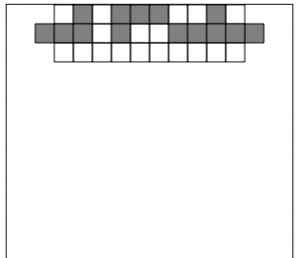
- the width of the image This controls how many pixels there are per row of the final image (displayed to the right
The threshold value can be changed by clicking and dragging the gray box, and is represented by the green horizontal line. The other two values have to be entered in the fields at the bottom of the interface (for now- I plan on making them visually draggable as well).
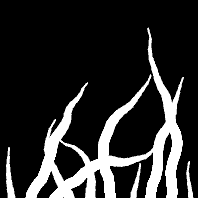
I wrote a small Python script that can be used to translate a given low-resolution image into a sequence of noisy values (like this). The demo only has one image, but it’s one that’s bound to be familiar to SETI enthusiasts and science nerds in general.
To try it for yourself, head here.

 Follow
Follow