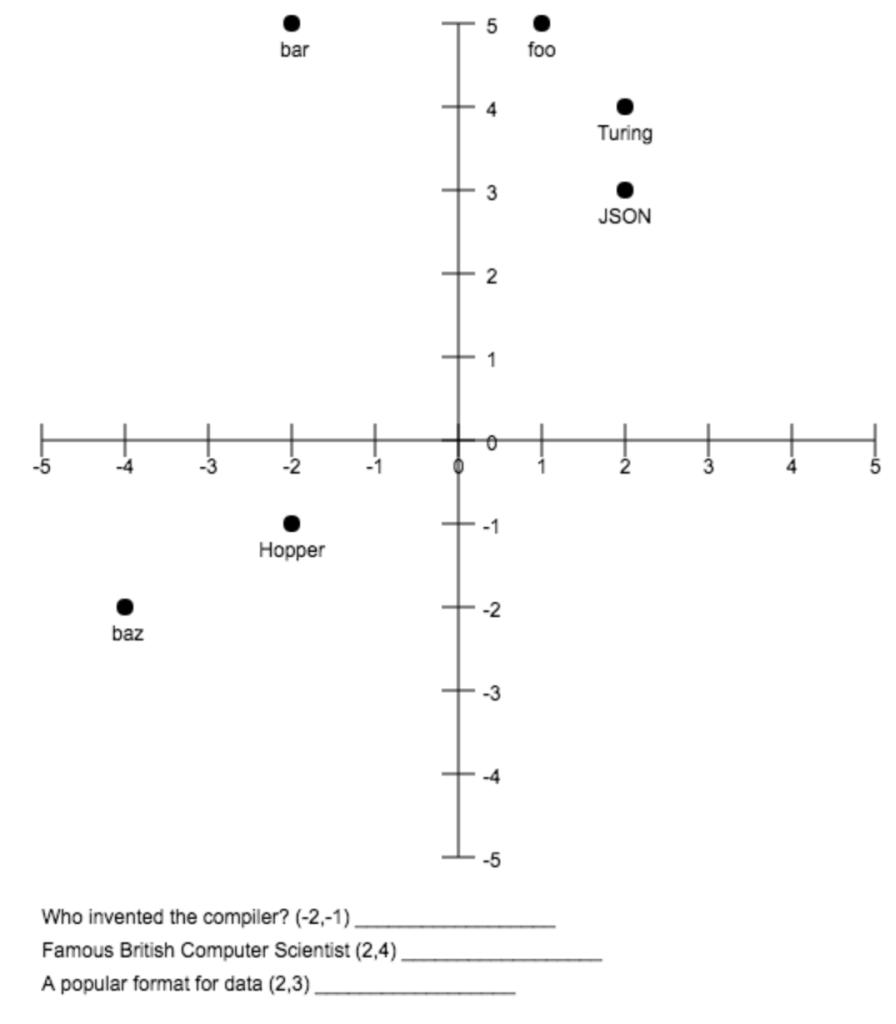
Interface and results for a cartesian puzzle maker.
While on vacation in New Orleans, I was talking to a good friend of mine who happens to be a grade school teacher. She was saying how she wanted to make a fun activity for her incoming 5th graders that would:
- Allow her to use information about the students collected via surveys, so they could get to know each other
- Introduce them to the concept of X-Y plotting on a Cartesian grid
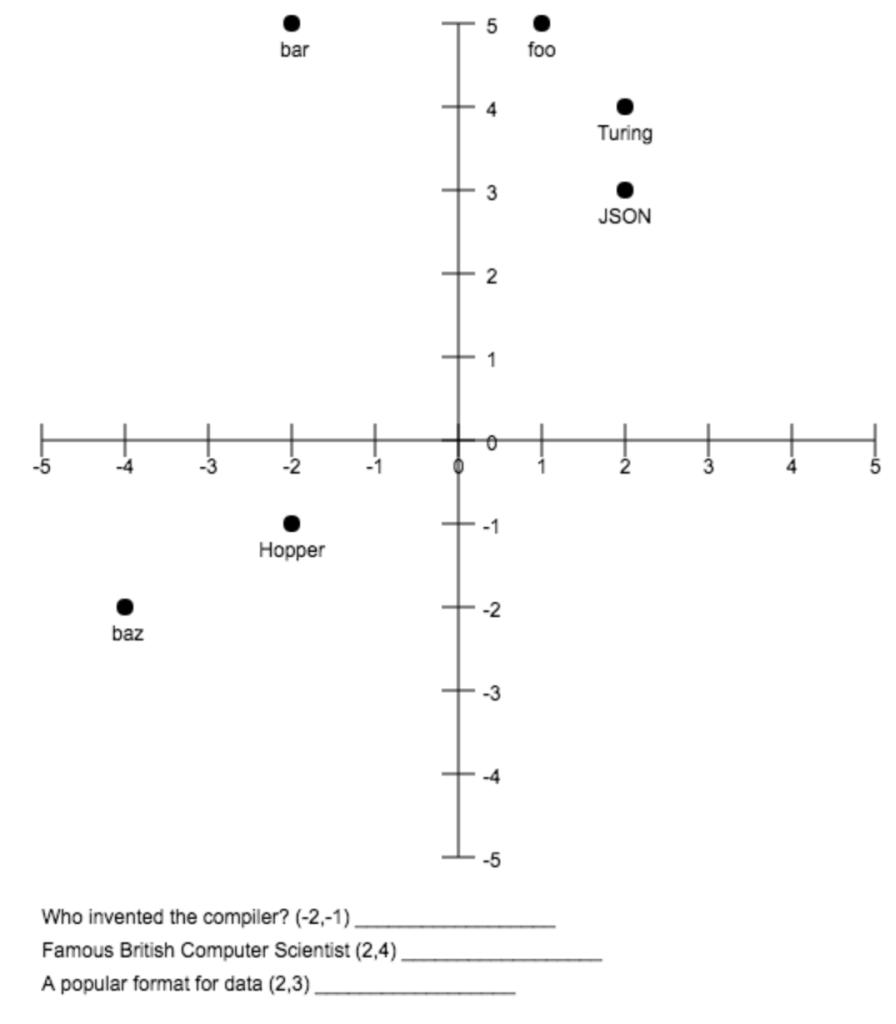
We ended up talking about a worksheet that would present students with a list of questions, each with a coordinate, and a grid with various answers plotted. To find the correct answer, students have to use the coordinates to find the correct dot, and then read the associated word or phrase.
Later that night, back at my hotel room, I threw together a quick app that allows the user to add question and answer pairs, then generates an image with each answer plotted at a random location, and each question listed below the graph with the corresponding x,y coordinate pair. The user can also add a comma-separated list of extra answers to make things a bit more interesting.
Once all of the question/answer pairs have been entered, along with any extra answers, the controls can be toggled, allowing the user to print the page to get a worksheet suitable for classroom use. The “make image” button can be clicked multiple times to re-randomize the positions and coordinates, either to improve results or to generate different worksheets for each student.
Everything is implemented via javascript, with a 2d canvas for the output and simple DOM manipulation for the questions. There are definitely a few things that would make it better, such as saving as an actual image (rather than relying on printing the page), as well as some refinements to the UI. However, I wanted to post this version anyways, as it’s usable as-is, and because part of my reason for building it was to challenge myself to build a useful tool in a short timeframe (total time to execute was about three hours).
The final result ends up looking like the following image, and if you’d like to play with it yourself, head here.

projects
education, javascript

 Follow
Follow