
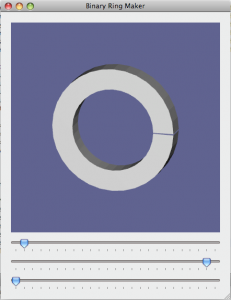
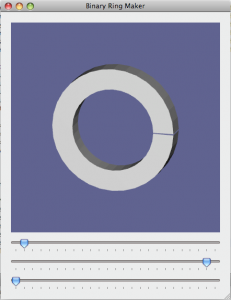
screenshot from the beginnings of a program to create binary rings
A good friend of mine was talking about how she wants a ring with binary characters around the edge (one vertical strip of eight raised or lowered dots per character), and that got me thinking. I’ve started in on a program to create 3d models of rings with a given bit of text rendered in binary around the outer surface.
It’s really early so far- just a program that renders a ring with a given inner/outer thickness and a given number of segments. I’m also using this project as an opportunity to learn about Qt, which I’m really liking so far.
The ultimate goal is to make it really quick and easy to generate STL models, and offer custom binary rings as part of Shapeways co-creator program.
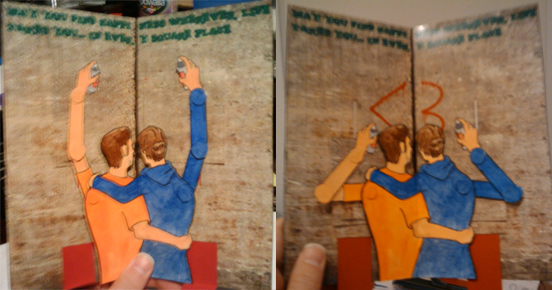
 In the wake of recent suicides by LGBT youths, some people have been wearing purple to show solidarity with LGBT youth and remind them that it does get better. I created a small PHP script to make it really easy to purple-ize a given JPEG, along with an option to add “it gets better” text to the bottom.
In the wake of recent suicides by LGBT youths, some people have been wearing purple to show solidarity with LGBT youth and remind them that it does get better. I created a small PHP script to make it really easy to purple-ize a given JPEG, along with an option to add “it gets better” text to the bottom. Follow
Follow