Impatient? See the tool for yourself here
This past weekend, I went to an estate sale and snagged a two-volume set of “Ingenious Mechanism for Designers and Inventors” from 1936 for a whopping $4 (I was happy, to say the least).

I was flipping through it and was struck by an illustration of a cylindrical cam with a sinusoidal groove for making two slides move in opposite directions at the same time. It’s not particularly complicated, but struck me as something that would be kinda hard to do in CAD.

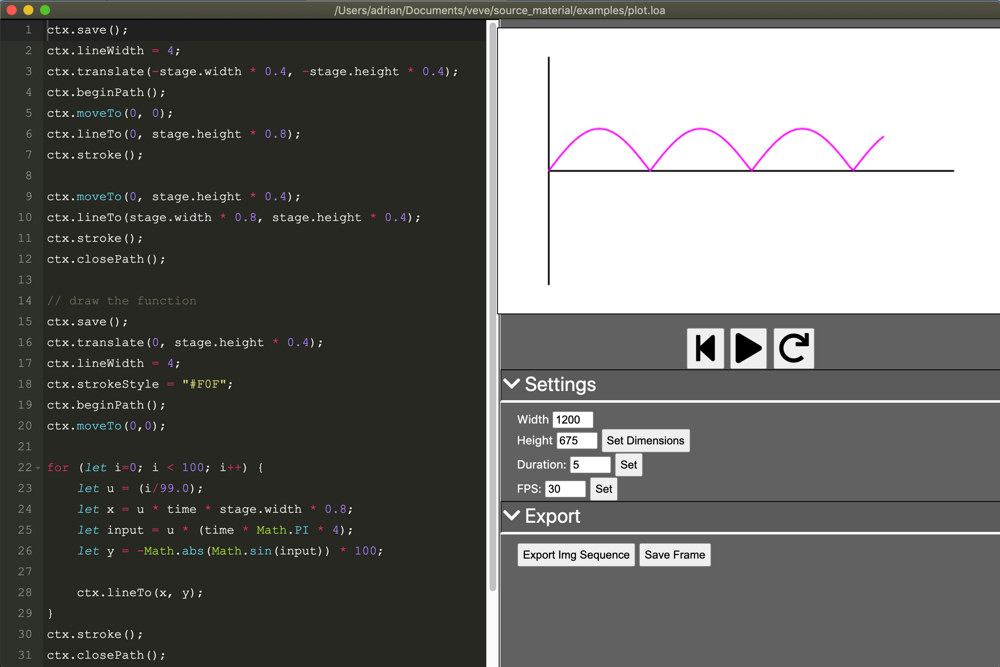
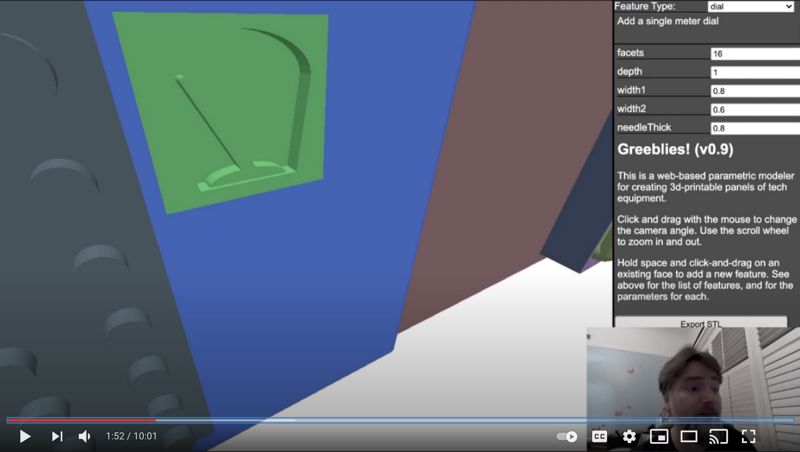
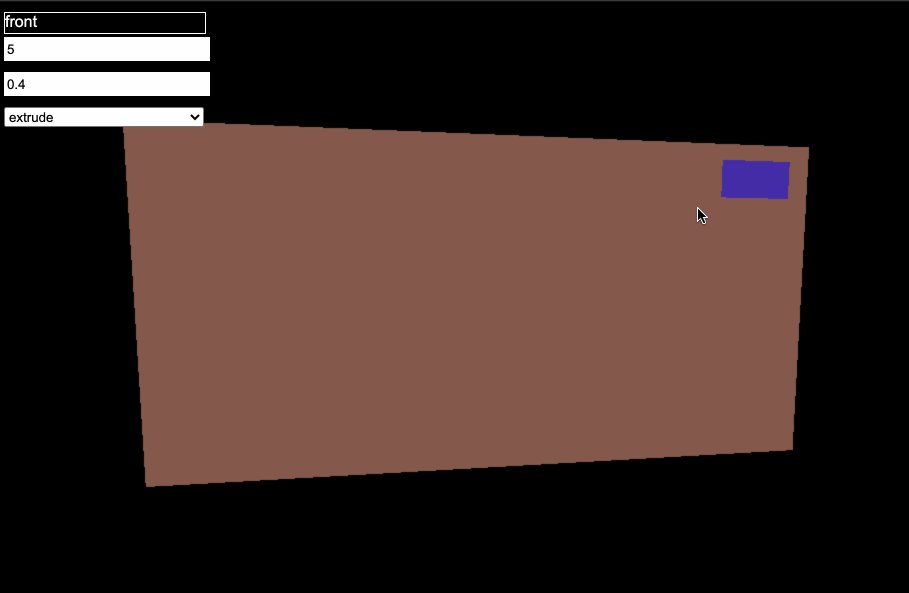
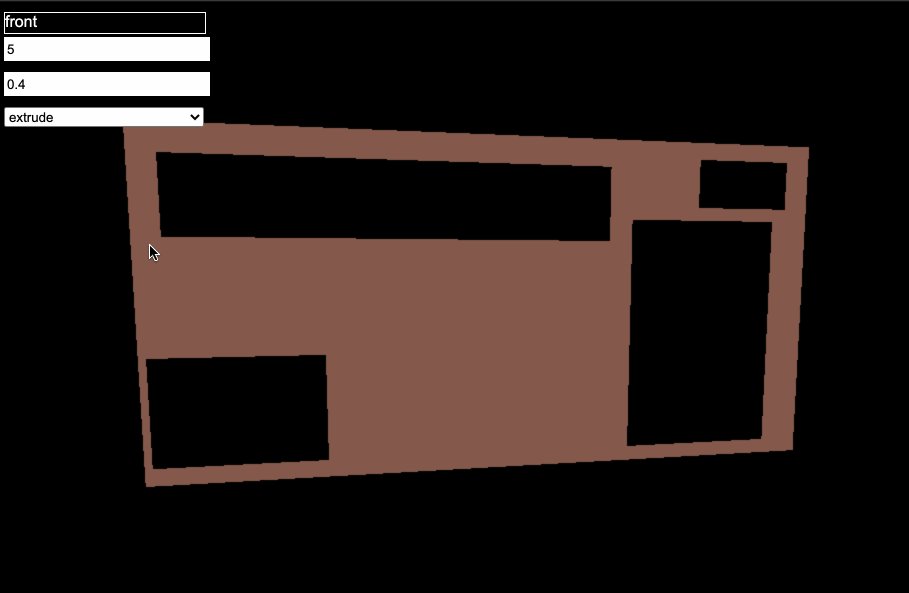
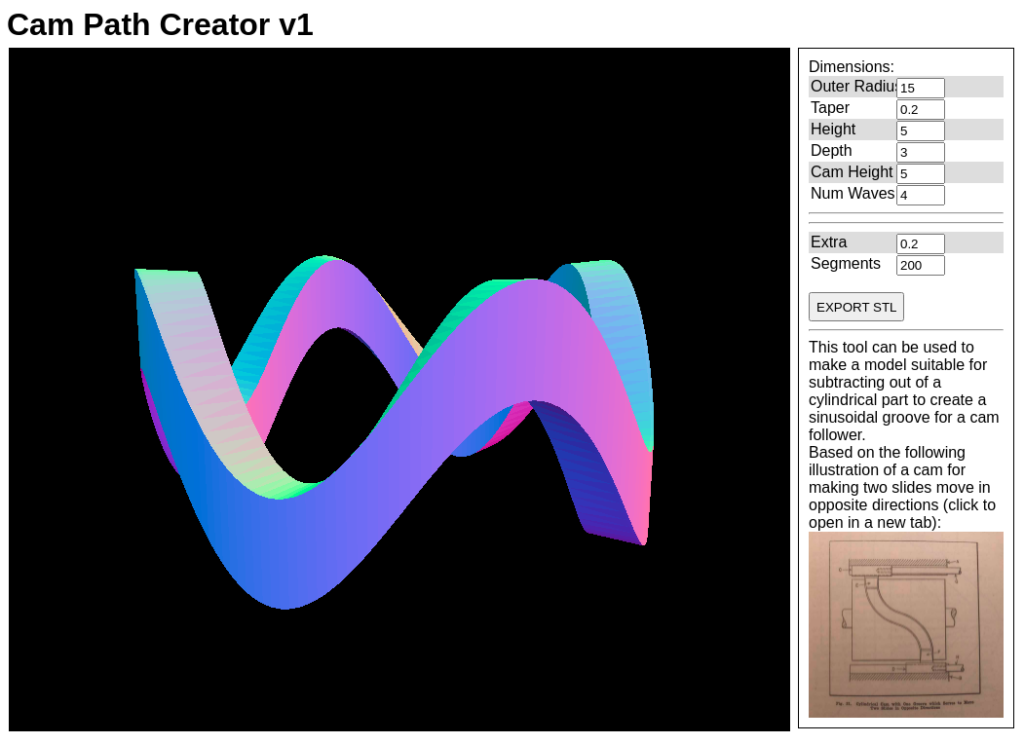
While I’m sure that there’s a way to achieve that in FreeCAD, I thought it would be fun to whip together a web-based tool to generate such models in a parametric way, so I did just that:

Instead of generating the full cam, I focused on just making the hard part- the sinusoidal groove. I thought that in any actual application, it was probably make sense to make the base shape of the cam in FreeCAD (or similar), including any additional (and possibly complex) features, then add a boolean operation to cut out the groove.
This ended up being pretty easy, especially since I had the simple web-based CAD starter project I created for the talk I gave at last year’s Roguelike Celebration.
The tool lets you specify the outer radius, the depth of the groove, the number of crests and their height, and an amount of taper. Once that’s all set up to your liking, click the button to get an STL.
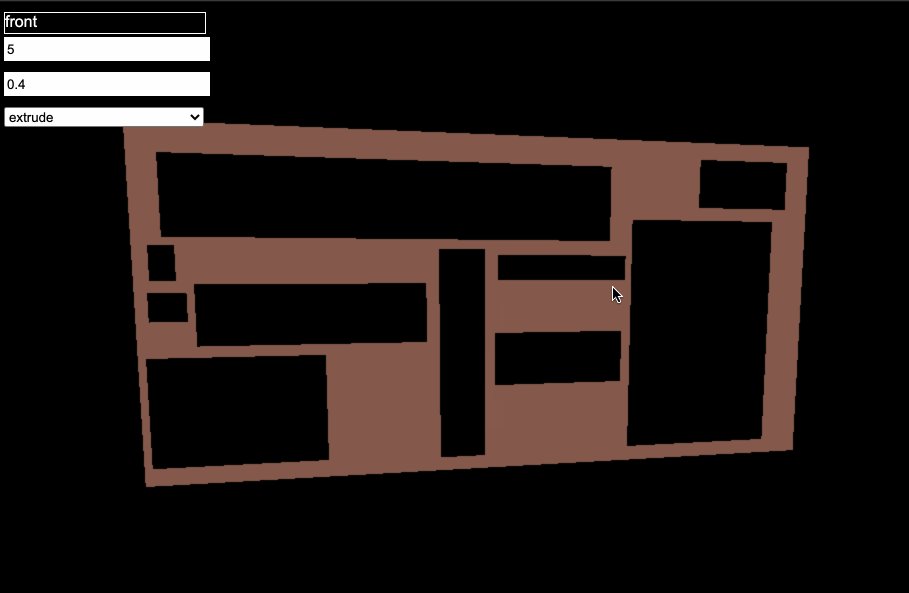
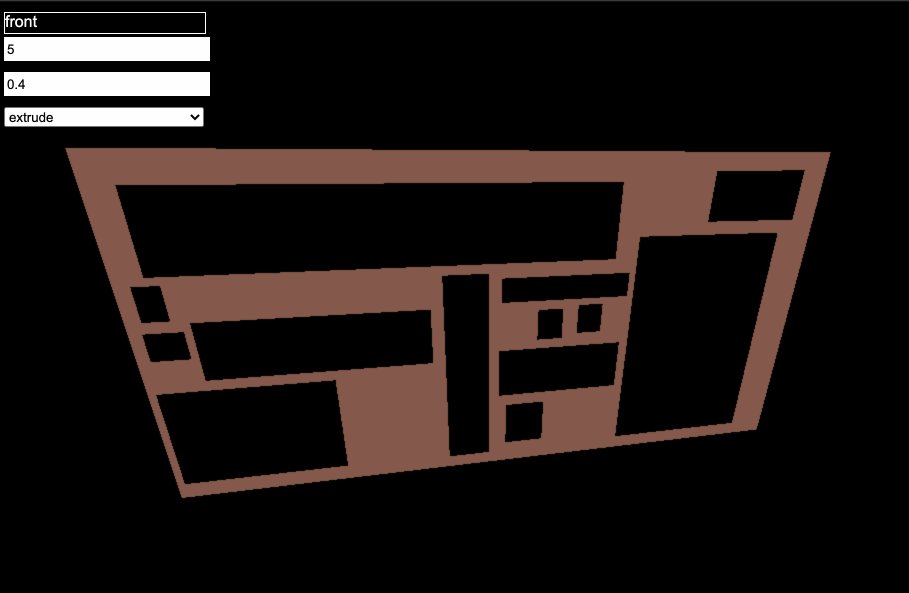
Bringing that into OpenSCAD and subtracting it from a cylinder gives something like the following:

And then printing it out gives you something like…

It’s a simple test, and hasn’t been proven out via inclusion in an actual mechanism yet, but results are promising so far. Not bad for a couple hours of javascript.
If you want to play with it yourself, head here: https://zanzastoys.com/camcad/. I’ll be releasing a video on how I made it soon on my YouTube channel– if that sounds like something you’d be into, please consider subscribing.

 Follow
Follow